字体库在 WordPress 6.5 中引入,允许用户直接在编辑器中管理字体。它附带了一组 API,允许开发人员控制、调整和禁用其行为。
字体集
字体集是用户可以通过编辑器安装的字体系列定义的列表。字体系列定义是theme.json格式中的一个fontFamily项。默认情况下,WordPress 6.5 允许用户选择加入 Google 字体集合列表。为了让网站保持GDPR合规性,安装 Google 字体会将文件下载到 WordPress 服务器。
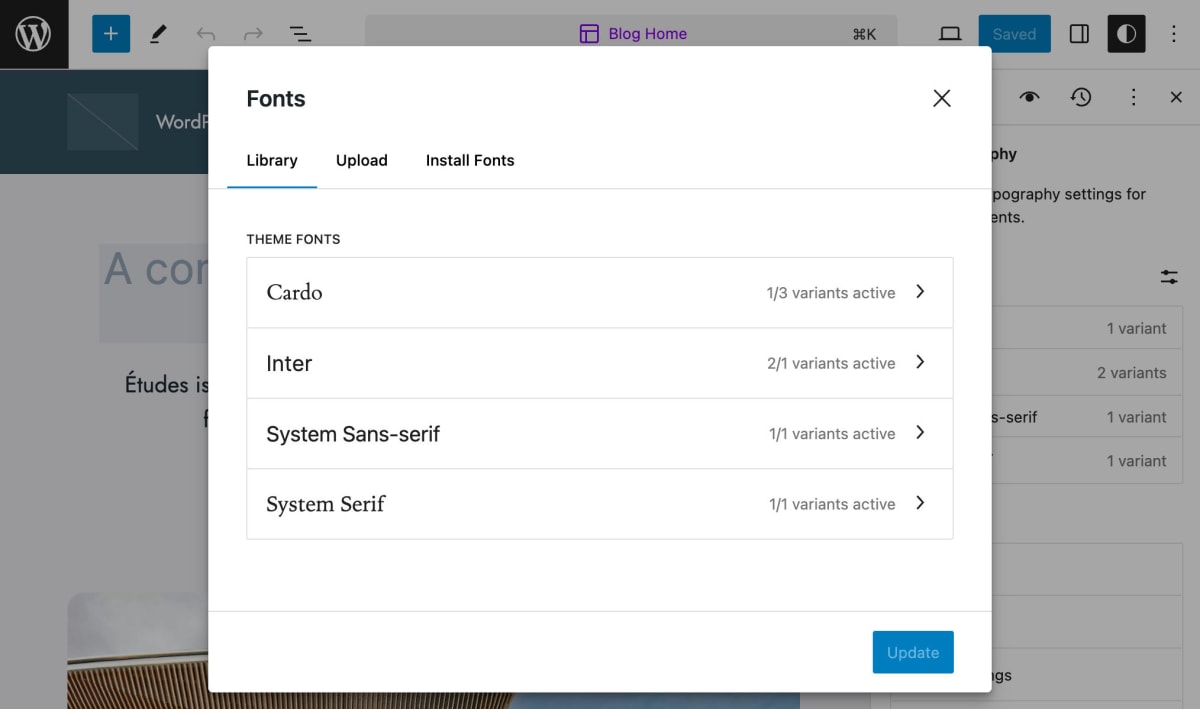
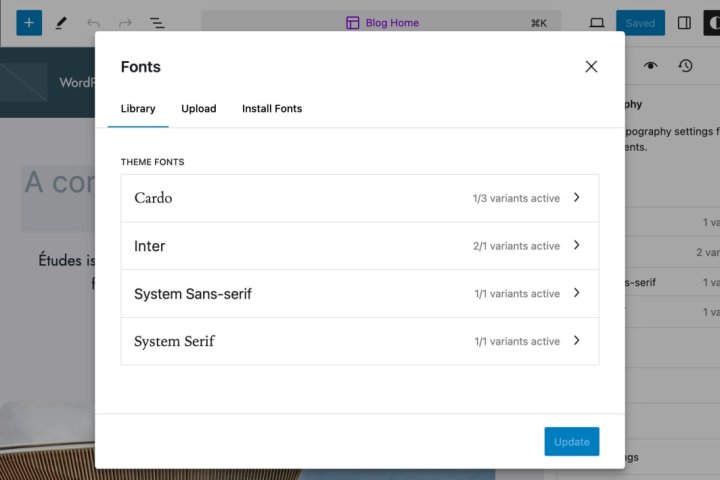
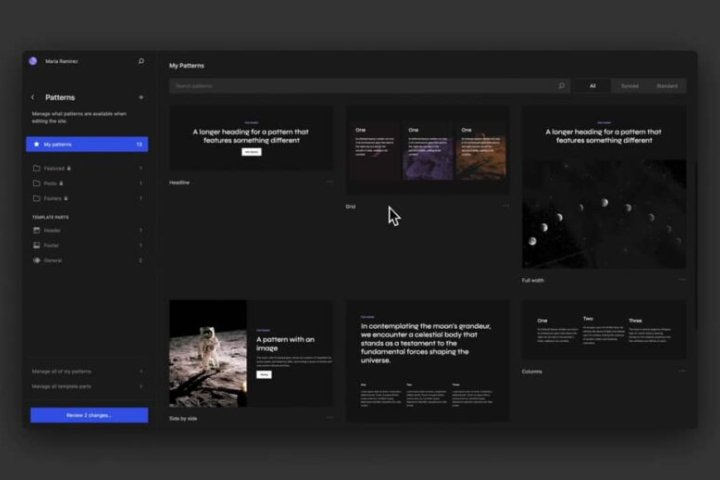
注册字体集合后,它将出现在编辑器的字体库UI中。从这里,用户可以安装并激活该集合中的字体。

添加字体集
可以使用wp_register_font_collection()函数添加新的字体集合。这可以通过以PHP或JSON格式提供字体系列及其字体列表作为字体集合数组的一部分来完成。
以下是在 PHP 中添加字体集合的示例:
$font_families = [
array(
'font_family_settings' => (
array (
'fontFamily' => 'Open Sans, sans-serif',
'slug' => 'open-sans',
'name' => 'Open Sans',
'fontFace' => (
array (
'fontFamily' => 'Open Sans',
'fontStyle' => 'normal',
'fontWeight' => '300',
'src' => 'https://fonts.gstatic.com/s/opensans/v40/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsiH0C4iY1M2xLER.woff2'
),
array (
'fontFamily' => 'Open Sans',
'fontStyle' => 'italic',
'fontWeight' => '400',
'src' => 'https://fonts.gstatic.com/s/opensans/v40/memQYaGs126MiZpBA-UFUIcVXSCEkx2cmqvXlWq8tWZ0Pw86hd0Rk8ZkaVIUwaERZjA.woff2'
),
),
),
),
'categories' => [ 'sans-serif' ],
),
array(
'font_family_settings' => (
array (
'fontFamily' => 'Monoton, system-ui',
'slug' => 'monoton',
'name' => 'Monoton',
'fontFace' => (
array (
'fontFamily' => 'Monoton',
'fontStyle' => 'normal',
'fontWeight' => '400',
'src' => 'https://fonts.gstatic.com/s/monoton/v19/5h1aiZUrOngCibe4fkPBQ2S7FU8.woff2',
'preview' => 'https://s.w.org/images/fonts/17.7/previews/monoton/monoton-400-normal.svg'
),
),
)
),
'categories' => [ 'display' ],
),
array(
'font_family_settings' => (
array (
'fontFamily' => 'Arial, Helvetica, Tahoma, Geneva, sans-serif',
'slug' => 'arial',
'name' => 'Arial',
)
),
'categories' => [ 'sans-serif' ],
),
];
$categories = [
array(
'name' => _x( 'Display', 'Font category name' ),
'slug' => 'display',
),
array(
'name' => _x( 'Sans Serif', 'Font category name' ),
'slug' => 'sans-serif',
),
];
$config = array (
'name' => _x( 'My font collection', 'Font collection name' ),
'description' => _x( 'A collection of my favorite fonts.', 'Font collection description' ),
'font_families' => $font_families,
'categories' => $categories,
);
wp_register_font_collection ( 'my-font-collection', $config );请注意, Font Collection 数组的name和description字段必须是可翻译的,这可以通过将字符串包装在_x() 函数中来实现。字体系列名称通常不被翻译。有关更多信息和背景讨论,请参阅#60509。
该字段的 JSON 格式font_families可以是本地路径或指向 JSON 文件的远程URL 。
删除字体集
可以使用wp_unregister_font_collection()函数禁用字体集合。这是禁用默认字体集合的示例:
add_action( 'init', function() {
wp_unregister_font_collection( 'default-font-collection' );
} );有关更多信息,请参阅#57980。
安装和激活字体
字体定义基于theme.json 格式进行字体设置。将字体“安装”到网站会将集合中的 theme.json 格式设置保存到数据库中,因此可以为任何主题激活该字体。
当字体被“激活”时,主题的全局样式设置将被更新,以便包含该字体以及主题定义的字体,并且可以在全局样式和单个块的版式设置中使用。
切换到新主题时,需要重新激活已安装的字体,以更新该主题的站点全局样式设置。如果重置主题的全局样式,这将停用所有已安装的字体,但它们将保留在站点上,并且可以根据需要重新激活。
此外,字体库可用于停用主题中包含的字体(如果不需要),以提高网站的加载性能。
自定义字体上传目录
请注意,以下一些详细信息(例如函数名称)可能在 6.5 版本之前发生更改。有关更多信息,请参阅#60751和古腾堡问题#59699。
默认情况下,字体将上传到该wp-content/fonts目录。但是,可以使用 font_dir 过滤器根据需要自定义该位置。对于不支持修改wp-content目录的安装,wp-content/uploads/fonts将用作后备目录。
可以使用 wp_get_font_dir()返回字体上传目录的位置。
下面的示例将字体目录更改为 WordPress “Uploads”目录(默认情况下为wp-content/uploads):
function alter_wp_fonts_dir( $defaults ) {
$wp_upload_dir = wp_get_upload_dir();
$uploads_basedir = $wp_upload_dir['basedir'];
$uploads_baseurl = $wp_upload_dir['baseurl'];
$fonts_dir = $uploads_basedir . '/fonts';
// Generate the URL for the fonts directory from the font dir.
$fonts_url = str_replace( $uploads_basedir, $uploads_baseurl, $fonts_dir );
$defaults['path'] = $fonts_dir;
$defaults['url'] = $fonts_url;
return $defaults;
}
add_filter( 'font_dir', 'alter_wp_fonts_dir' );修改上传位置时,重要的是要确保所选位置存在并且设置了适当的读/写权限。
与wp-content/uploads目录一样,字体上传目录不会坚持 wp_is_file_mod_allowed/DISALLOW_FILE_MODS 以防止字体上传。
如何禁用字体库
默认情况下可通过编辑器访问字体库。
禁用用户界面
可以使用过滤器来禁用 UI 来自定义编辑器设置:
function disable_font_library_ui( $editor_settings ) {
$editor_settings['fontLibraryEnabled'] = false;
return $editor_settings;
}
add_filter( 'block_editor_settings_all', 'disable_font_library_ui' );禁用REST API
该unregister_post_type()函数可用于删除与字体库关联的帖子类型,并通过扩展 REST API:
add_action( 'init', function() {
unregister_post_type( 'wp_font_family' );
unregister_post_type( 'wp_font_face' );
} );这允许扩展程序禁用字体库,同时保留用于管理活动主题提供的字体的 UI。
新的 REST API
字体库功能引入了三个新的 REST API 端点:
有关每个新端点的详细文档,请参阅REST API 手册和#57616。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



















暂无评论内容